

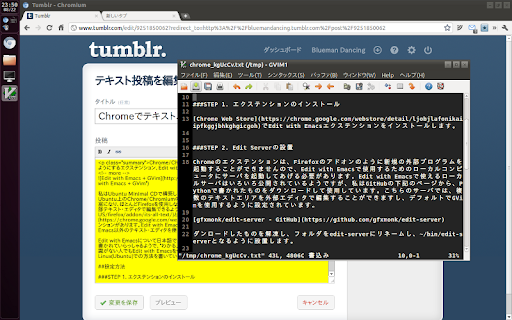
私はUbuntu Minimal CDで構築したOpenbox + Tint2のデスクトップを使用しています。最近はUbuntu上のChrome/Chromiumの描画や日本語の扱いなどが良くなってますし、エクステンションも豊富になり、ほとんどFirefoxを使用しなくなりました。Firefoxには、ウェブサイトのテキストエリアを好きな外部テキスト・エディタで編集できるようにする、It’s All Text!というアドオンがありますが、ChromeにもEdit with Emacsというエクステンションがあります。Edit with Emacsという名称ですが、この投稿のタイトルにあるように、GVimなど、Emacs以外のテキスト・エディタを使用することも可能です。
Edit with Emacsについて日本語で紹介している記事を少し調べてみましたが、プログラムに詳しい方が書いていらっしゃるようで、”わかる人にはわかる”という内容のものが多いようです。ですから、特別な知識がない人でもEdit with Emacsを使えるように設定方法を書いてみたいと思います。なお、この記事はLinux(Ubuntu)での方法を書いていきます。他のOSについては全くわかりませんので悪しからず。
設定方法
STEP 1. エクステンションのインストール
Chrome Web StoreでEdit with Emacsエクステンションをインストールします。
STEP 2. Edit Serverの設置
Chromeのエクステンションは、Firefoxのアドオンのように新規の外部プログラムを起動することができませんので、Edit with Emacsで使用するためのローカルコンピュータにサーバを起動してあげる必要があります。Edit with Emacsで使えるローカルサーバはいろいろ公開されているようですが、私はGitHubの下記のページから、Pythonで書かれたものをダウンロードして使用しています。こちらのサーバでは、複数のテキストエリアを外部エディタで編集することができますし、デフォルトでGVimを使用するように設定されています。
ダンロードしたものを解凍し、フォルダをedit-serverにリネームし、~/bin/edit-serverとなるように設置します。
STEP 3. Edit with Emacsの設定

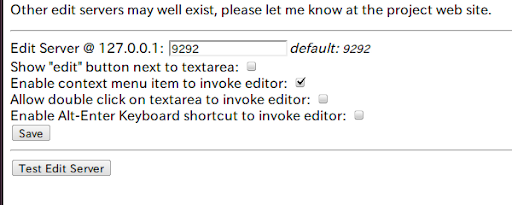
Chromeのツールバーのスパナアイコンをクリックし、ツール › 拡張機能 › Edit with Emacsのオプションを選択し、Edit with Emacsの設定画面に入ります。ここで、外部エディタをどのように起動するかを選択してください。念のため、選択肢を日本語に訳しておきます。
- Show “edit” button next to textarea(テキストエリアの隣に“edit” ボタンを表示する)
- Enable context menu item to invoke editor(コンテクスト・メニューでエディタを起動する)
- Allow double click on textarea to invoke editor(テキストエリアをダブルクリックしてエディタを起動する)
- Enable Alt-Enter Keyboard shortcut to invoke editor(キーボード・ショートカット、[Alt]+[Enter]でエディタを起動する)
STEP 4. Edit Serverを起動する
先ほどSTEP 2で設置したedit-serverディレクトリ内のedit-serverというPythonファイルを起動する必要があります。ターミナル・エミュレータから次のコマンドを入力します。
~/bin/edit-server/edit-serverターミナル・エミュレータは閉じないようにしてください。閉じると、edit-serverも停止してしまいます。
これでおしまいです。ウェブサイトのテキストエリアで、STEP 3で設定した外部エディタを起動方法を試してみてください。外部エディタが立ち上がったでしょうか?エディタで文書を保存する度に、ウェブサイトのテキストエリアが一瞬黄色になり、エディタ内の文書と同期されます。




0 件のコメント:
コメントを投稿